KHSAA Scoreboard App Redesign
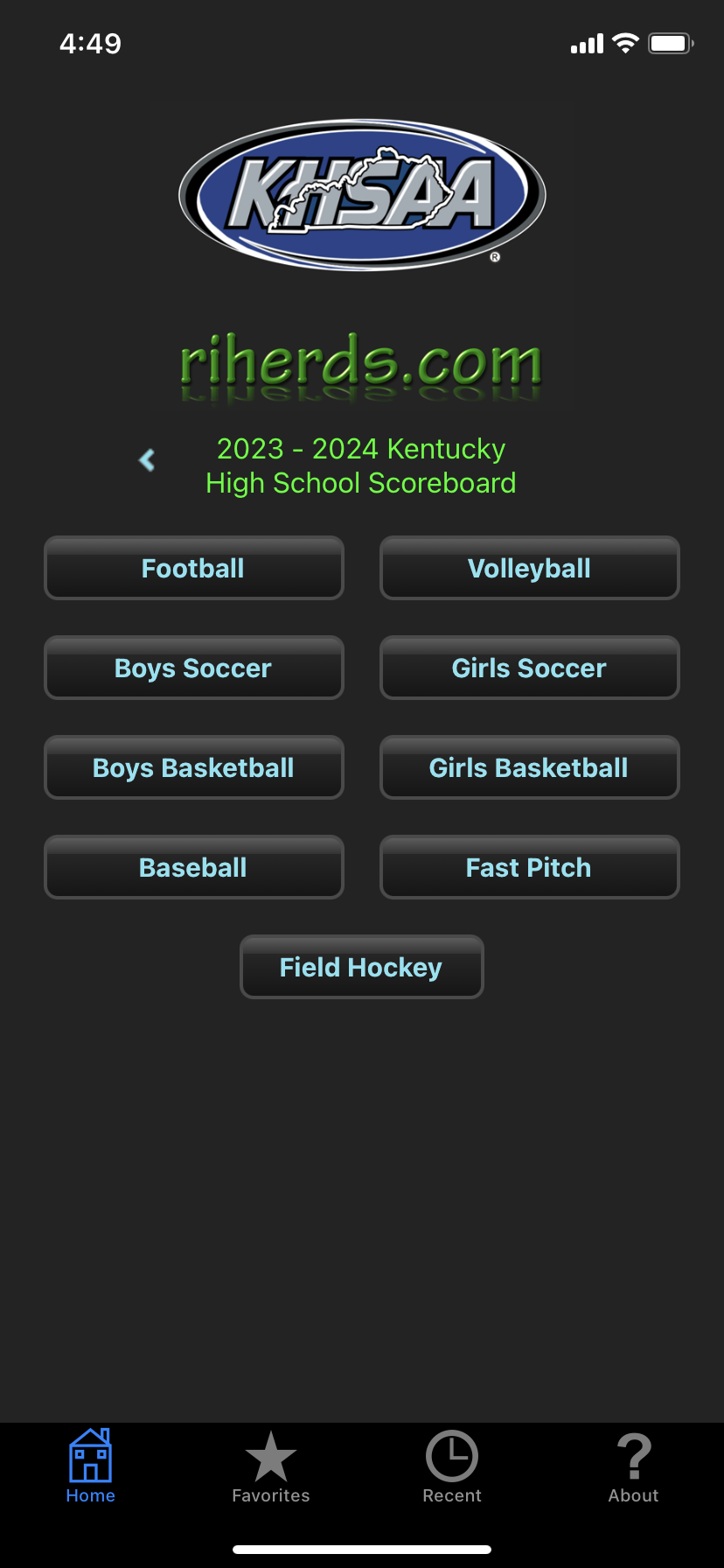
In this project, the goal was to identify a poorly designed app that I commonly use and redesign it to improve upon its pain points. The app I chose to redesign is KHSAA Scoreboard, which is used to keep up with High School sports in Kentucky. The biggest drawbacks of the app that I sought out to improve upon include an outdated UI, a lack of in-depth content, and less-than-ideal information architecture.
Inspiration
The first step in this project, after selecting an app to redesign, was to identify other apps on the market that do a similar job as my chosen app, but in a better way. The apps I chose to reference the most were ESPN and theScore. Each of these apps is designed to provide information about the world of sports to its users, including scores, schedules, news, rankings, and more. Both of these apps contain features that relate directly to the issues in the current KHSAA Scoreboard app, making them perfect references.
References
Firstly, the ESPN app provides a large amount of information in a limited amount of space, which is lacking entirely in the current KHSAA app. As of now, there is no inclusion of statistics (team or player) available to the user, while ESPN users are able to find practically any statistic from any game, team, or player they want. To be able to do the same in the improved KHSAA app would be a huge upgrade.
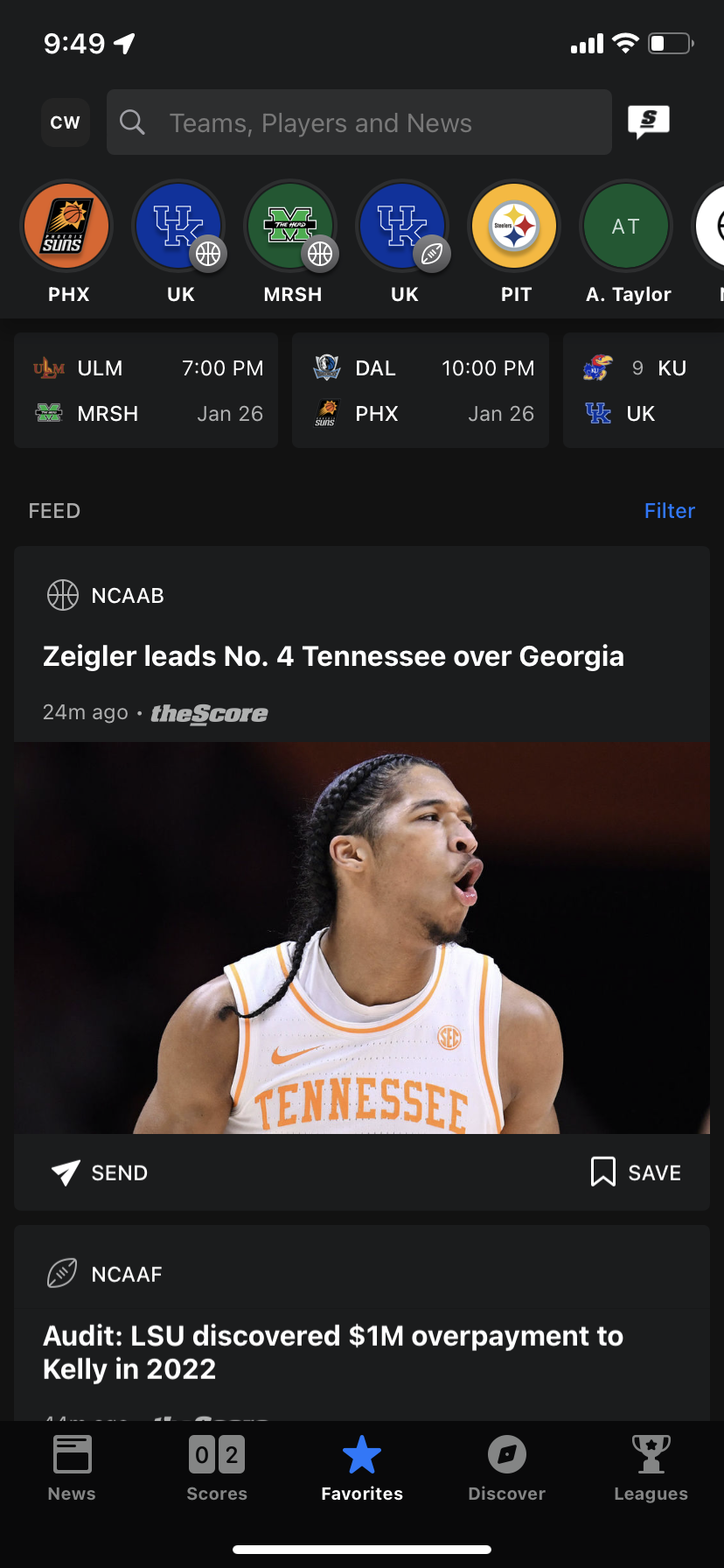
TheScore, however, has an information architecture that many would find very appealing, even in comparison to ESPN. Both of the reference apps as well as the KHSAA app enable the user to “favorite” specific teams, as to make their information more accessible and quicker to locate. In theScore app, the landing page doubles as the “favorites” page, ensuring the user is immediately displayed with the information they are most likely to be interested in— a feature that would improve the user experience.
Lastly, both the ESPN and theScore apps feature a clean, modern UI that would be helpful to reference when revamping the KHSAA app.
Information Architecture
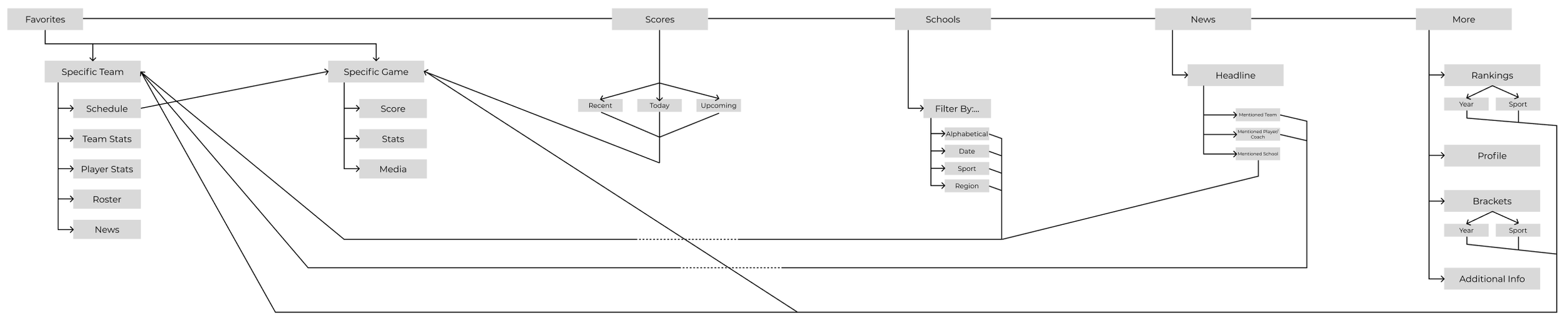
Initial breakdown of the organization of the different screens that would be included.
Wireframing
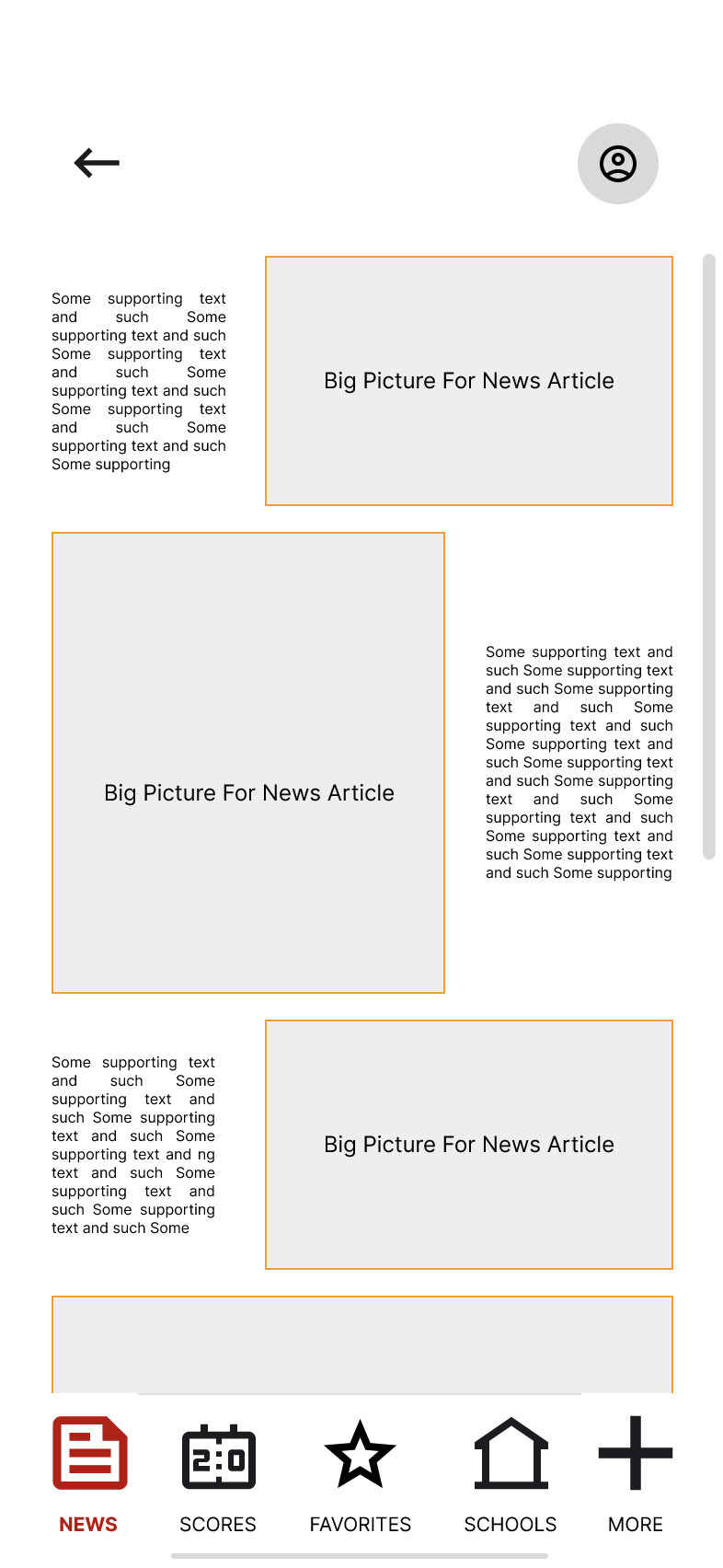
Low-fidelity iterations of different ways to organize and display the information.
Preliminary Prototyping
Thinking through the navigational design of the app to ensure it has a architecture that is highly understandable and easy to learn/repeat.
Improvements - (Landing Page)
The first drastic improvement I made was to alter the architecture so that the “favorites” page in the new app would be the landing page for users when opening the application. Similar to that of theScore, this provides uses with the quickest access to the teams they are most interested in.
Current
Redesign
Improvements - (Scores Page)
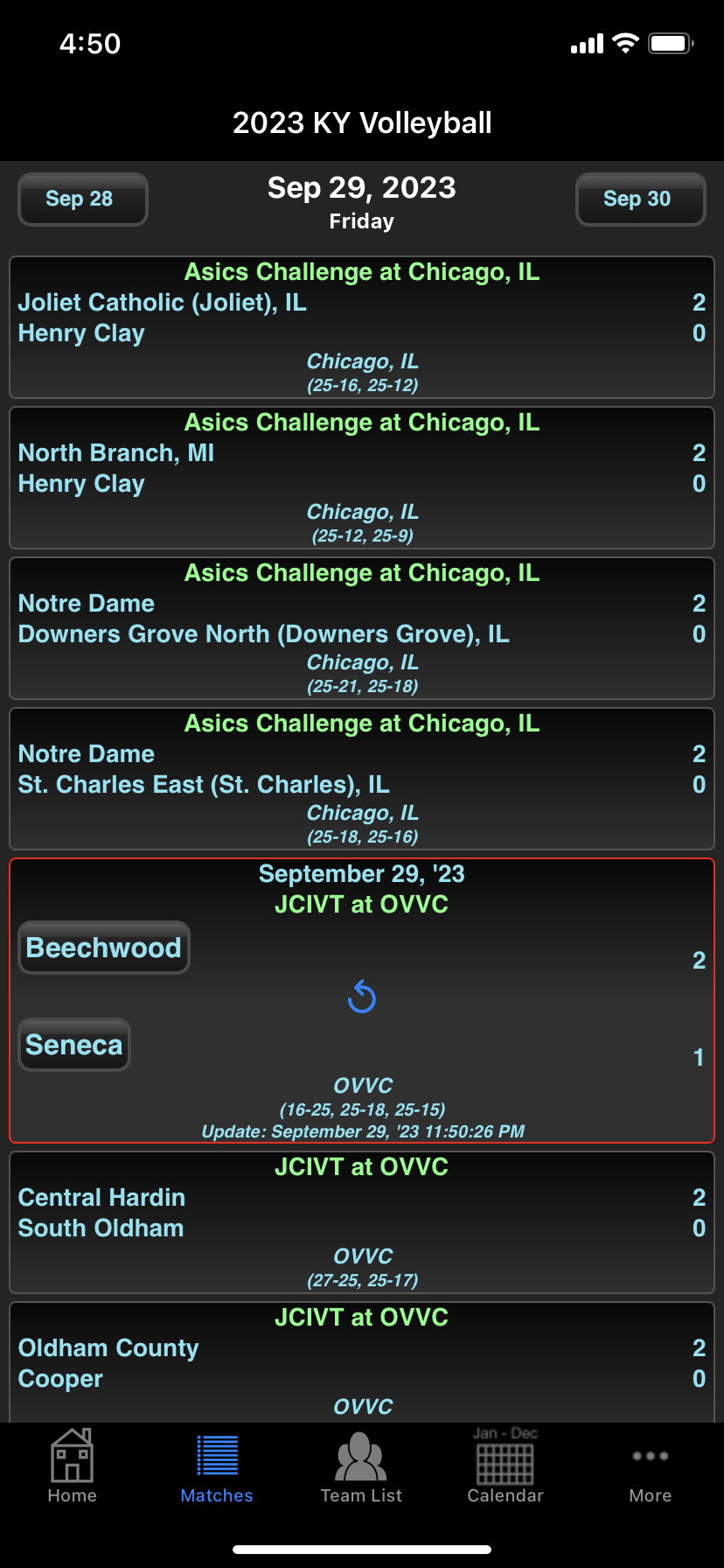
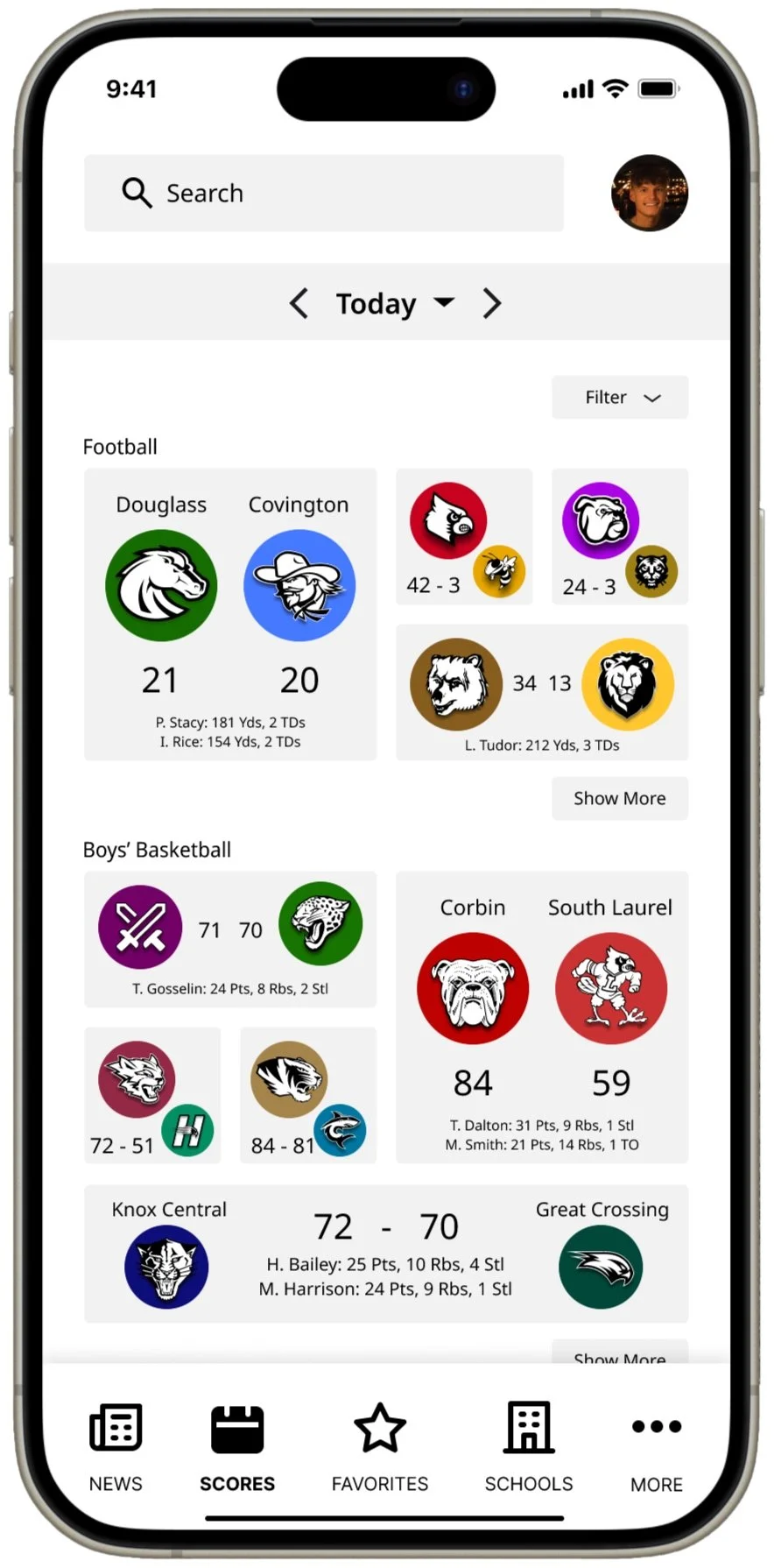
The next improvement I made was to how the scores of game are presented. The current app provides very limited information in the form of the final score. The revamped design provides a more graphic layout with the inclusion of the teams’ logos, along with a few brief, notable statistics.
Additionally, when the user selects a game in the current app, they are presented with the ability to view the scores of previous games between the two teams (highlighted in red in the first image), but no additional information for that specific matchup.
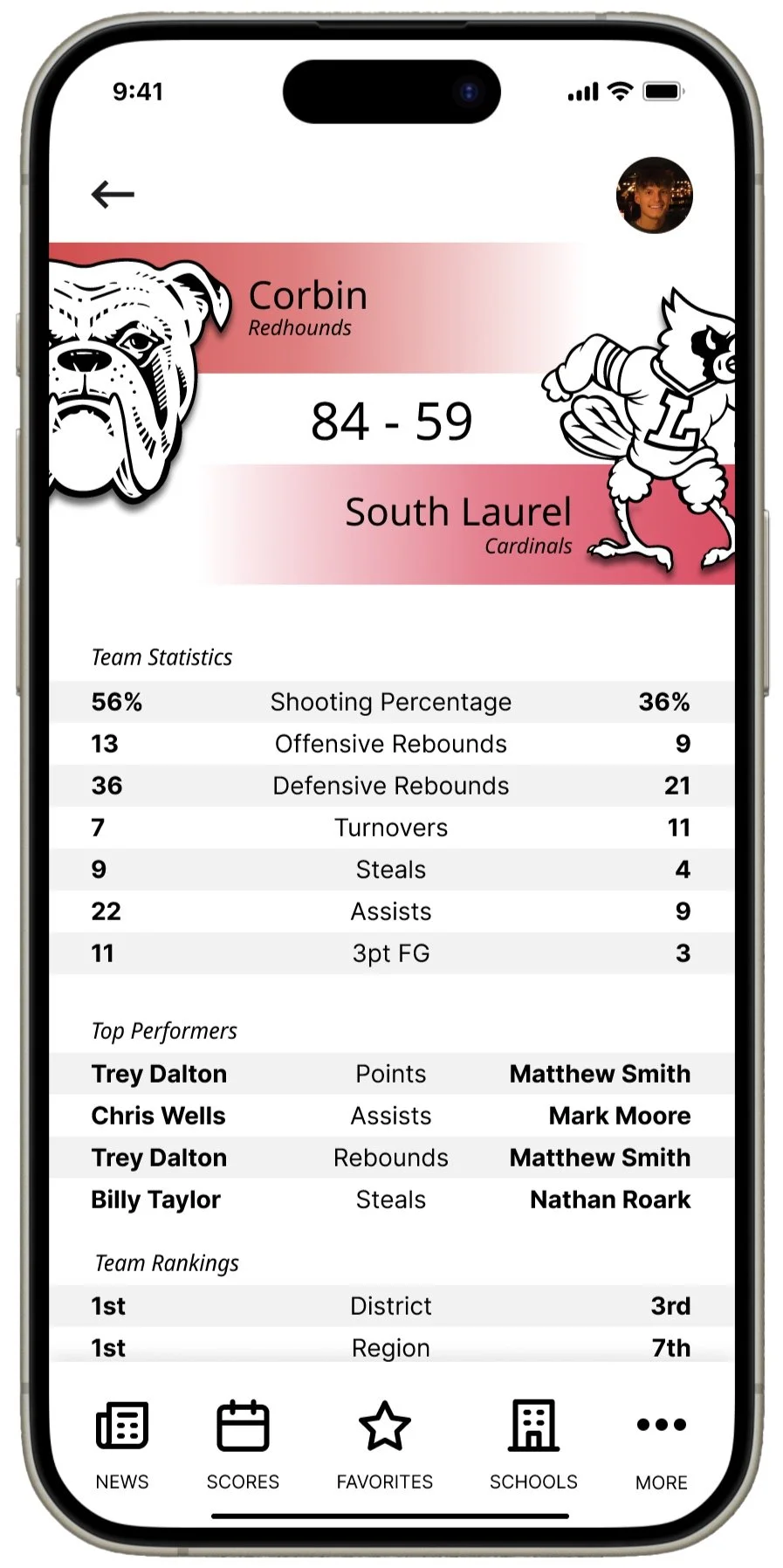
To improve upon this drawback, I added a new screen that is specific for every game within the app. The user can select any listed completed game, and they are then able to view in-depth team and player statistics, as well as team rankings.
Current
Redesign
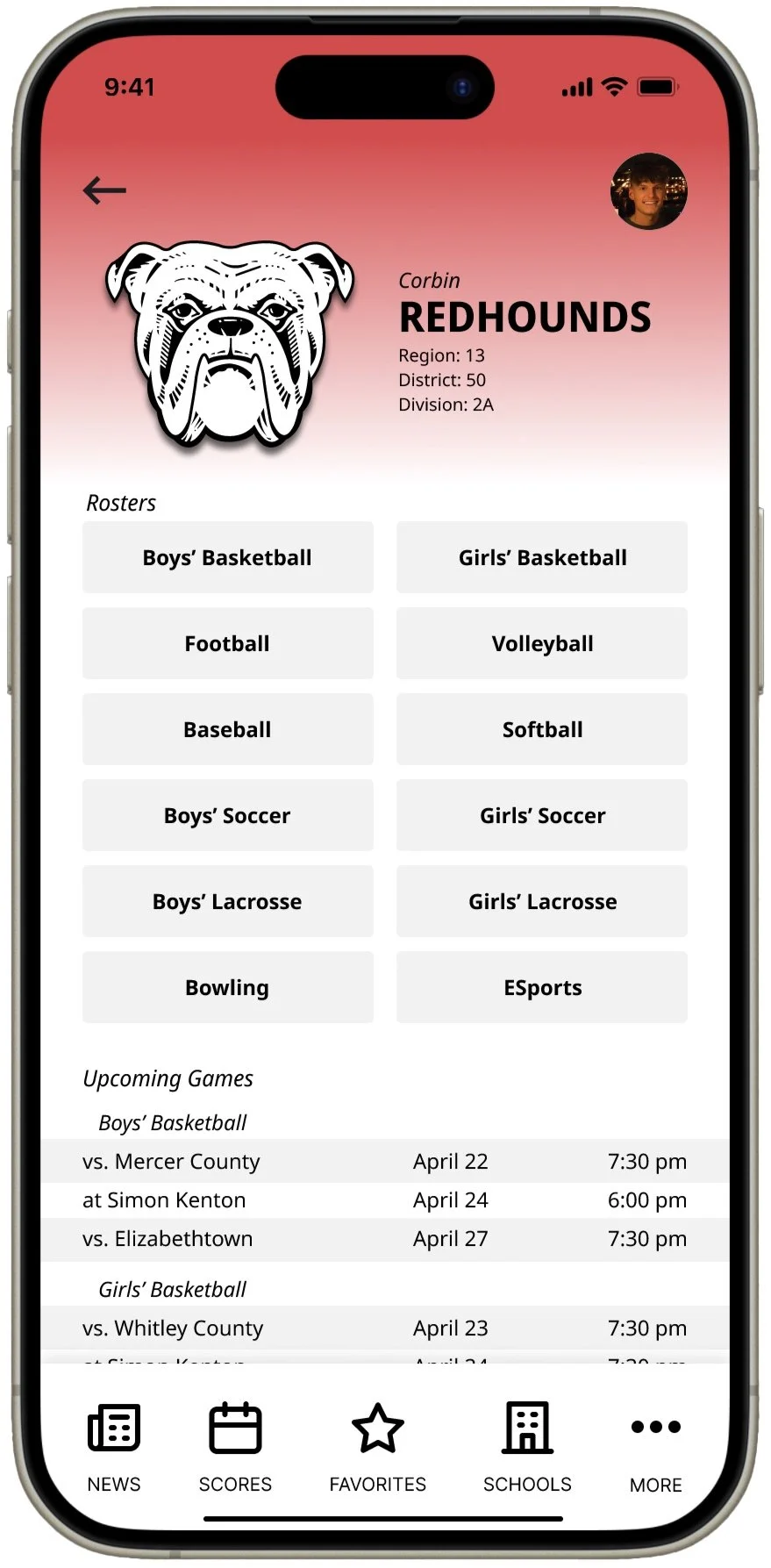
Improvements - (Team Page)
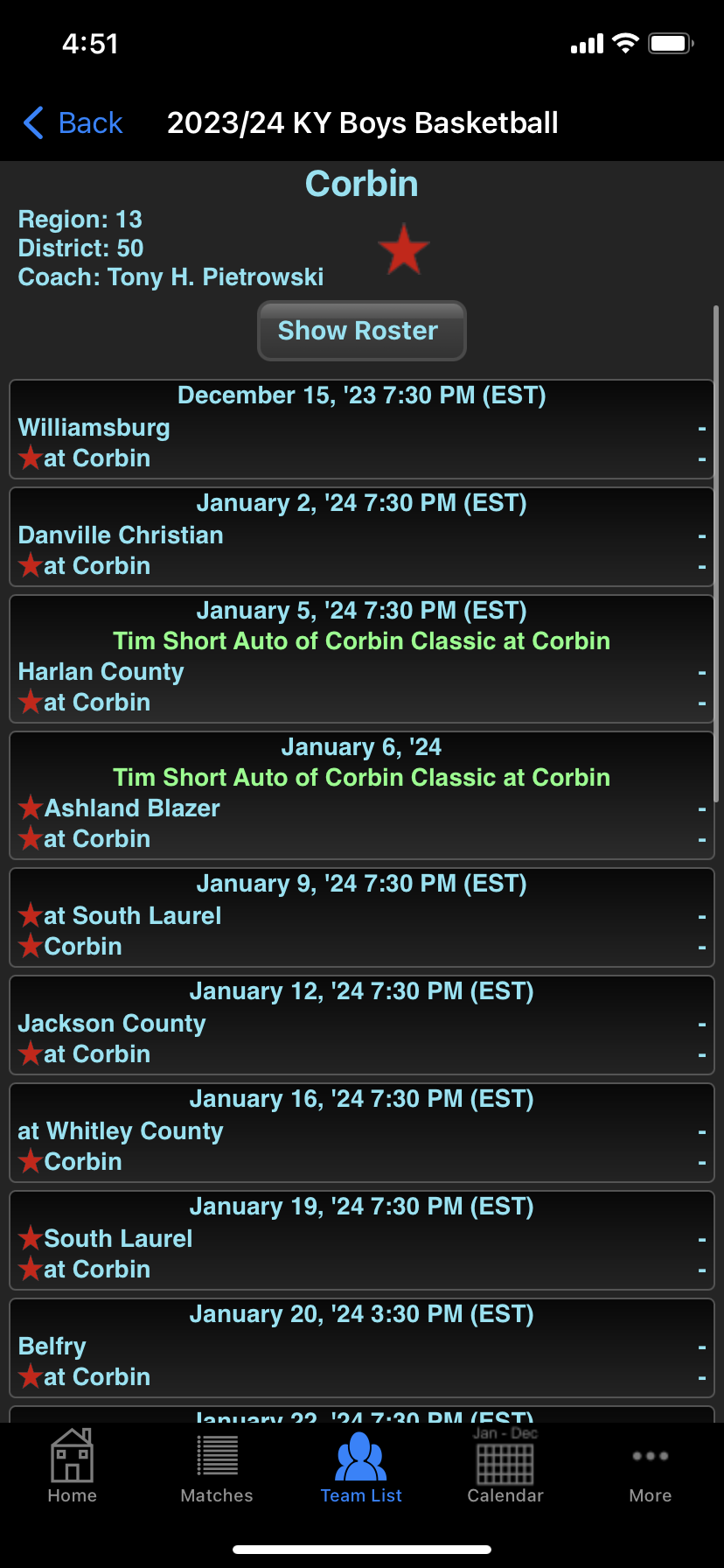
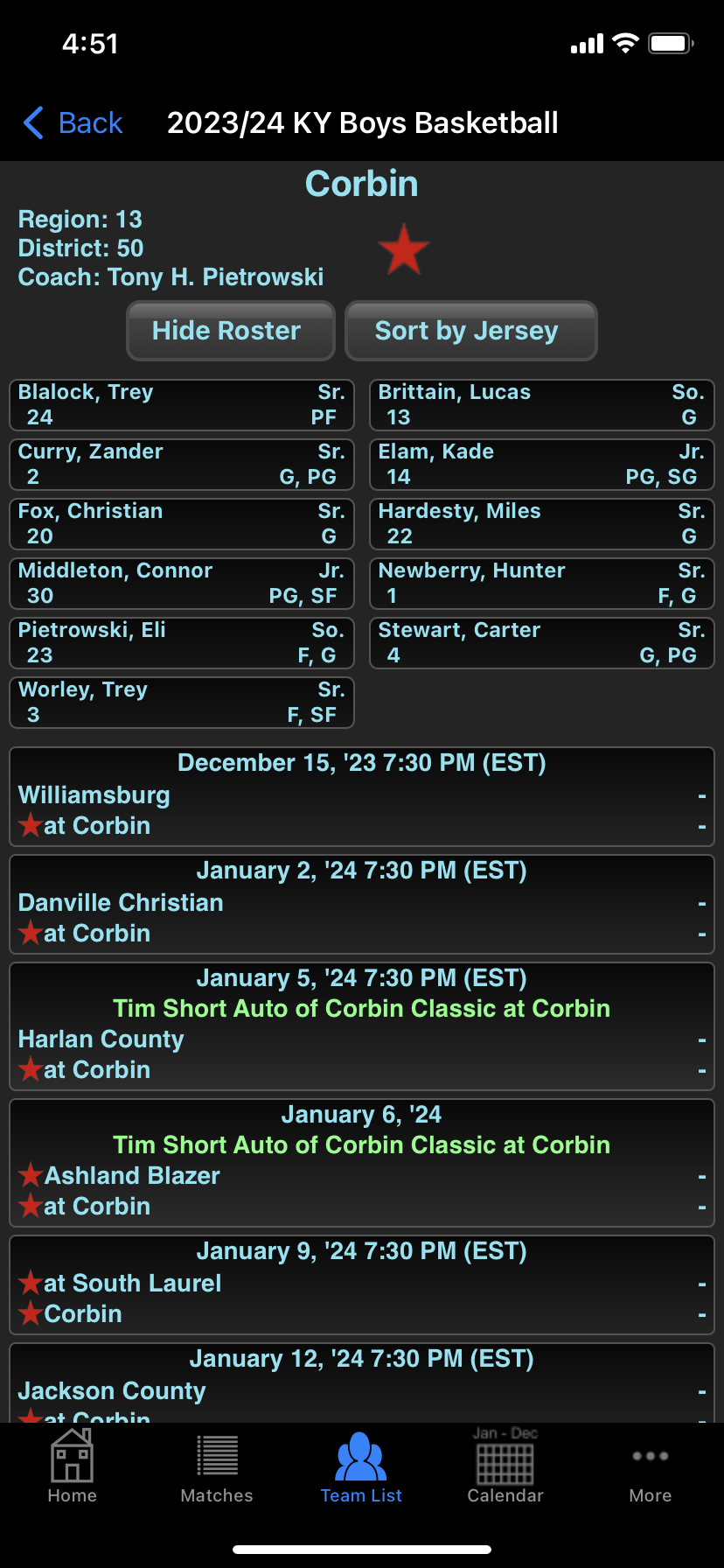
The third screen I improved upon is the page for each team within the app. In the current app, when the user taps the name of a team, they are directed to that teams page. Displayed on that screen is some basic information about the team, along with their schedule for that season, and the ability to expand a menu to view the roster (shown in the bottom left image.
In the new design, each team’s specific page houses a plethora of relevant information, without it being overwhelming. Users now have the ability to see … all housed within a modern look.
Current
Redesign